
Ivaldi Core
Ivaldi Group, an american startup offering simplified spare parts logistics for maritime industry using 3D printing and cloud based technologies, needs an internal use software to manage their manufacturing process.
I worked on the discovery phase of Ivaldi Core, a 3D printing manufacturing and quality control connected to state of the art 3D printers.
Dic 2019 - Abr 2020
UX/UI Designer
Information Architecture / Prototyping / User Tests / Proto-personas / Interviews
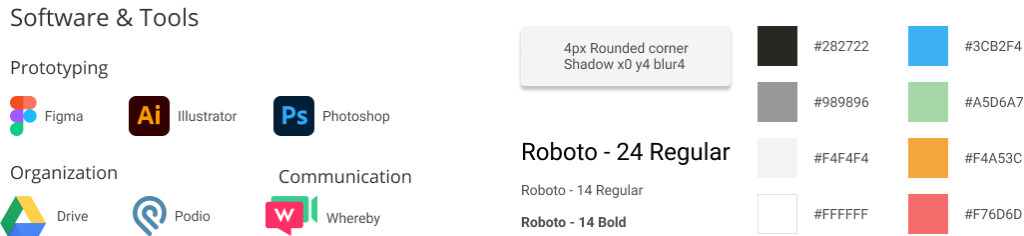
Tools
Figma / Illustrator / Podio / Google Suit
Ivaldi Group needs to manage their production logistics and quality control processes in order to increase their manufacturing capabilities to satisfy their clients expectations.
An innovative 3D printing service
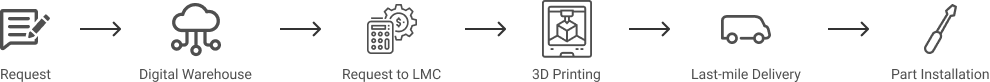
Ivaldi Group offers a Part Replacement as a Service (PRaaS) for maritime industry, which consist of an on-demand and on-location manufacturing system, employing a Digital Warehouse of 3D files optimized for Additive Manufacturing (AM) technologies, as well as a network of certified Local Manufacturing Centers (LMC’s) around the globe.
This system simplifies logistics, reduces lead time and increases part affordability by eliminating the need of inventory and Minimum Order Quantity (MOQ) from suppliers, as well as reducing delivery distance and minimizing CO2 emissions in the process.
Traditional Logistics

Ivaldi Logistics

Company's Status
Currently, Ivaldi uses a collection of commercial products to manage their manufacturing system:
• Project management software
• Cloud-based storage
• Word and Cell processors
• OEM 3D printing software

About the Project
As the company was scaling up, their softwares tools fell short to the needed performance, initiating a development of a custom software.
The initial software iteration was focused on the operational side of the service, the manufacturing and quality control of parts.
The team was composed of a project owner, a developer and myself as an UX Designer, with a two months time frame dedicating 25% of my time.
Creating personas
For this stage our main user is the LMC operator, they work on several technical tasks, suchs as accepting orders, performing scheduled machine maintenance, doing quality control and packing them for delivery.
The LMC opertaor has technical education and at least a couple of years of heavy indsutry work experience, they work with certified processes and have little to no experience in AM technologies.
To guide design decisions I created Proto-personas, although User Personas would be ideal, due to time contraints I was not able to move the research forward.


Our Current Process
We started by analyzing our current manufacturing, inventory and maintenance processes in order to visualize how the Information Architecture would look like.
The initial ideas were based on these processes with the goal to automate as many tasks as possible.


Blurred images for confidential reasons
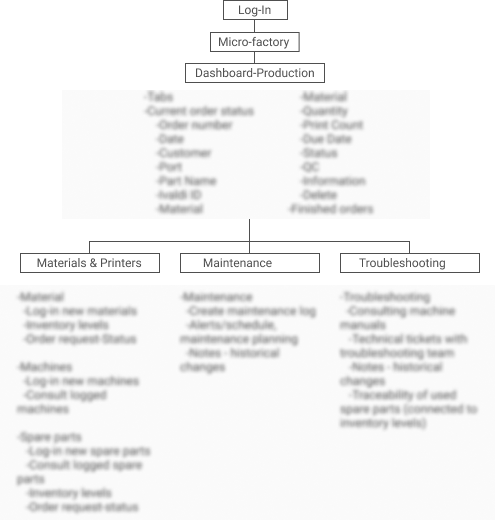
Information Architecture
As a result of the processes analysis I constructed the IA to double work as a "manual" of the task to be donde and their proper order, the hypothesis being that this would reduce human error.
Of course this would not replace the need of proper technical documentation, but it can lower the software learning curve for new hirings.
The software is divided in four main pages:
•Dashboard-Production will be the main page, it encapsulates all the incoming orders and the production structure.
•Material & Printers includes all the registered materials and machines, their amount and expiration/maintenance dates.
•Maintenance is focused on the printers, their maintenance schedule and work as well as a log of the work done to them.
•Troubleshooting is a collection of guides and communication channels with Ivaldi’s technicians

Blurred images for confidential reasons
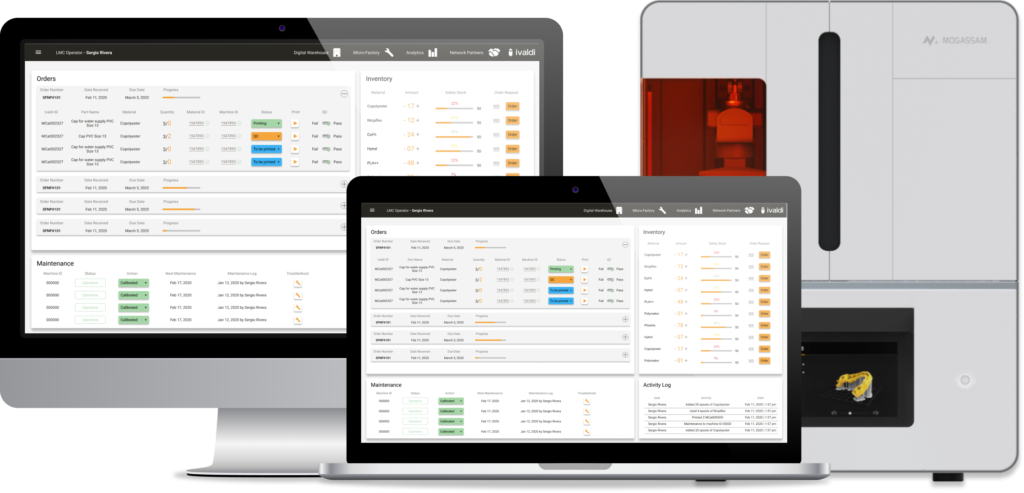
Working on the User Interface
In order to reduce cognitive load from a rich stimulus job, a minimalist design path was chosen, following Material Design principles, with high contrast colors and san-serif typography.
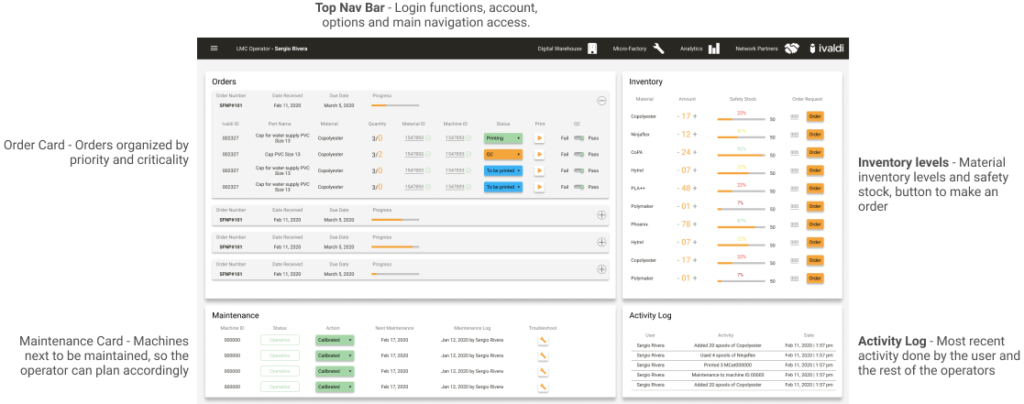
The scalability of it was important too, as the operator would need quickly check the dashboard while doing the rest of their task, that is the reason behind structuring data using cards according to their function, also the hierarchy was defined by typography size and position.


Modified UI for confidential reasons
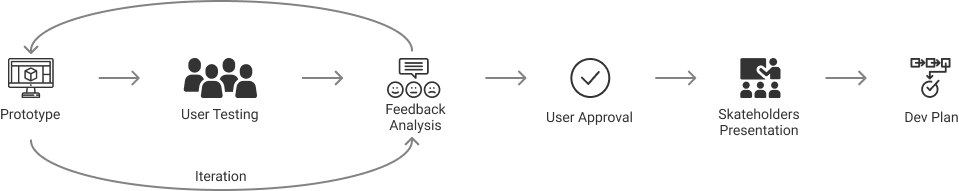
Next Steps
The dashboard design needs to be validated through usability tests with our current user pool, iterated with the feedback and analysis received, after the dashboard design is validated, a meeting with the project main stakeholders will be conducted in order to allocate additional resources and create a development plan.