
Smartbell
Smartbell is a startup that offers an user-centered technological platform for small dairy farms to manage their ranch's reproductive and health data.
Before joining the team, they created the first version, which although was usable, it clearly had a lot of opportunities areas and usability issues.
My task was to work on the second version of Smartbell's software, considering user feedback, business plans and proper usability guidelines.
Dic 2019 - Today
Product / UX Designer
Heuristic Evaluation / Information Architecture / User journey / Prototyping / User tests / User Interviews / Front-end programming
Tools
Figma / Illustrator / Trello / Google Suit / Visual Studio / GitHub
Understanding the context
Evaluating the original version through heuristics
My first task as part of the team was to analyze the whole system in order to detect improvement opportunities and deliver a report of them, scored by criticality
Talking with actual users
We contacted several users to talk about their experience and watch them do some basics tasks to know where they were struggling more, after analyzing the results I found several points that needed to be improved:
• UI had a lot of hard to read color combinations
• Affordances were not clearly defined, users didn't know which elements were interactable
• Several features where not present, there was a feeling that the product was incomplete
Although is never easy to hear negative comments about your work, we canalized these insights into work goals to guide design decisions for the future version
Oh the dairy farms
As most of us, I was ignorant of all the efforts that it takes to bring milk to the table, researching about this industry, reading interviews with farmers and watching videos about the process gave me a profound respect to these workers, it requires a lot of discipline and commitment to create quality milk!
Farmer Research
Meet our users
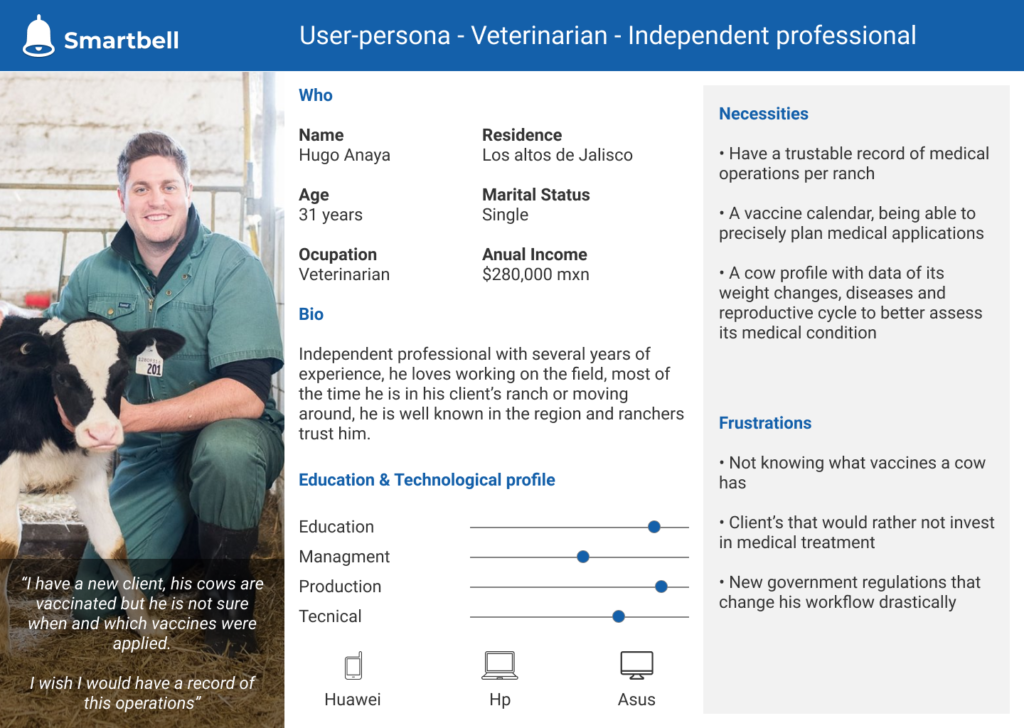
Users are the most vital consideration for Smartbell, we designed the service based on their needs and pain points, users were already defined when I joined Smartbell’s team, together with interviews, user personas and on field visits, with exception of veterinarians, which I would research about.





Planning the veterinarians research
Veterinarians were not considered in the first version as they needed specific features that were out of the scope of the initial MVP.
This means that I worked on the full research of this user, from a research based on cows reproduction and health finishing with its user persona

Understanding cow's reproductive & health basics
Before building interviews we started researching about the cows reproductive cycle, main health issues, popular treatments and so on.
We contacted one of the main local authorities regarding this topic, the coordinator of the Veterinarian career on the Universidad de Guadalajara, he was really interested on the topic and guided us through the research, later on we would make an interview with him.
Doing interviews to experienced veterinarians
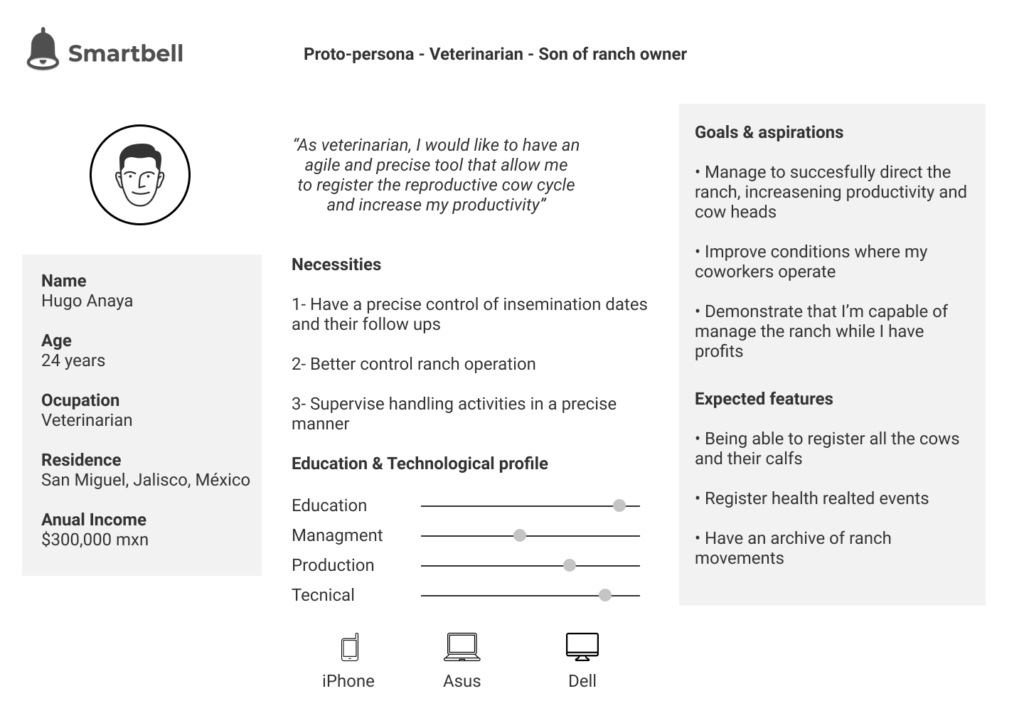
After researching and talking with an actual veterinarian, I worked on the interview questions in order to validate the proto-persona and answer these three main questions.
• What is the veterinarian on-camp work methodology for calf development in the dairy industry?
• What is the follow up made to cows and calfs?
• What value can a software solution provide them?
- How do you decide when and what medical threatment and vaccines to apply for a healthy calf development on a dairy farm?
- The defined treatments and vaccines, Are applied according to the calf’s individual calendar or by calfs groups?
- What is the main challengue to define a threathment and vaccine program?
- What information do you usually keep track of when you applie a medical treatment?
- How often do you update the threatment and vaccine program?
- How do you make the follow up to the calfs?
- If you were the national authority of the dairy industry, how would you define an national criteria por vaccines and medical threatments for the dairy industry?
In total we made five interviews to veterinarians of different backgrounds, all of them work in Jalisco with different ranches, for the most part they were really open to share their knowledge and thanks to them we found a lot of insights.
Find below a small fragment of one of the interviews in spanish, it is interesting to notice the use of technical terms and local words, more than once we needed to look into the meaning of the terms that they use.
"If you have a cowshed of 40 cows, you will be able to apply them (vaccines) individually with no problem at all.
If you have a cowshed of 150, 300, 500 or 1,000 cows, apply them individually is madness, you are not going to do it, you are going to dedicate one day per month to apply all the vaccines needed for that month."
If you have a cowshed of 150, 300, 500 or 1,000 cows, apply them individually is madness, you are not going to do it, you are going to dedicate one day per month to apply all the vaccines needed for that month."
Fernando Saucedo
Veterinarian
The most relevant insights
After reading the transcriptions a couple of times and discussing the interviews, we founded a lot of relevant information and insights, that were critical for future design decisions.
- Vaccine and health treatment are unique to every ranch, depending of its size, cow’s race, geographical location, infrastructure and health issues in the locality
- It’s vital to educate the farmer about the cost of inaction, a vaccine and health treatment is an investment, not an expense
- First vaccines and diet change are applied after the first three months of the calf
- There are universal and local vaccines
- Weight tracking is critical in the early months of a calf, as it can be a main parameter for a healthy development, after a year it is not that important anymore
Analyze Stage

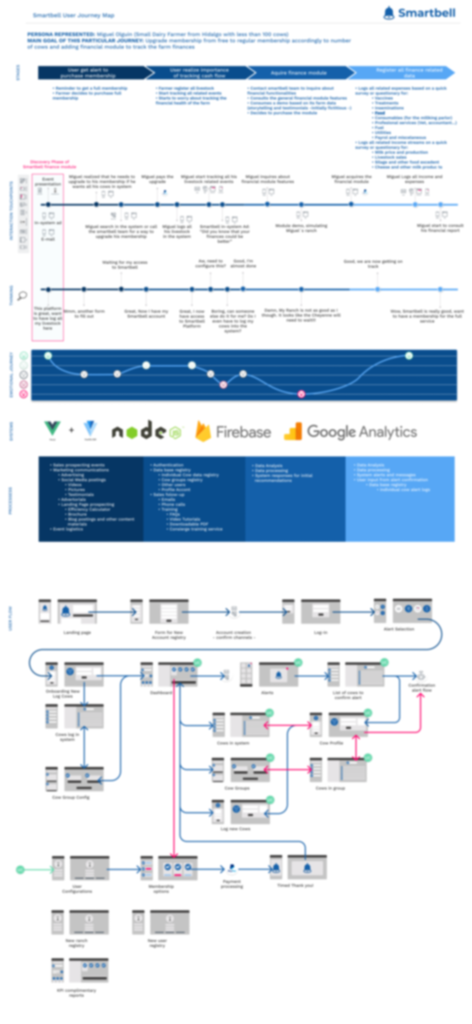
Upgrading membership User Journey
The user journey was based with an already defined user persona Miguel Olguin, his goal is to upgrade his free membership to a paid one, which will allow him to register the rest of his animals.
It starts with the interaction touchpoints and the user thinking behind each, we graphed the user’s feelings using an emotional journey to understand his mental state in each step.
Finally, the processes of each stage are defined alongside the tools for a proper implementation.
This User Journey helped us to guide Smartbell’s efforts towards an usable product, and was used as reference when discussing new features.
Building the Information Architecture
Once the user journey was created, we worked on the information architecture based on the first version and the implementation of the new features.
The Information architecture includes the landing page, sign-up, onboarding and the main pages.
It also includes membership and user configurations, as well as ranch reports.
This structure allowed us to start planning the design process based on priority and user relevance.
Let's start designing!
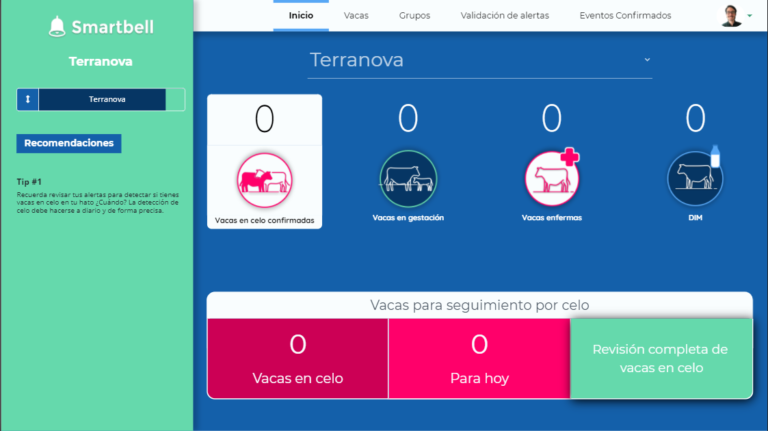
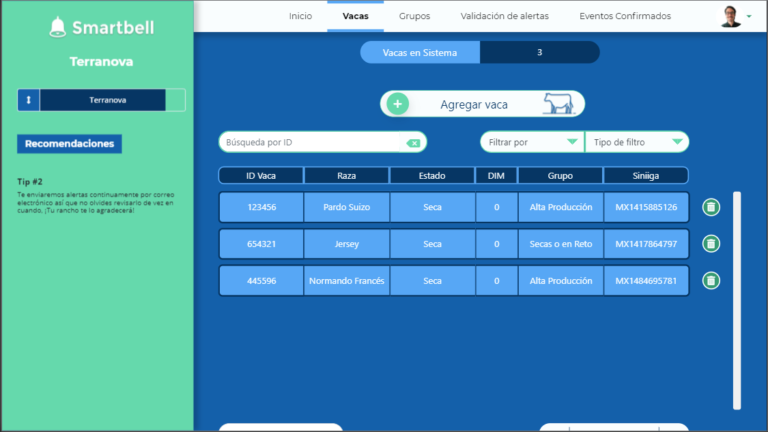
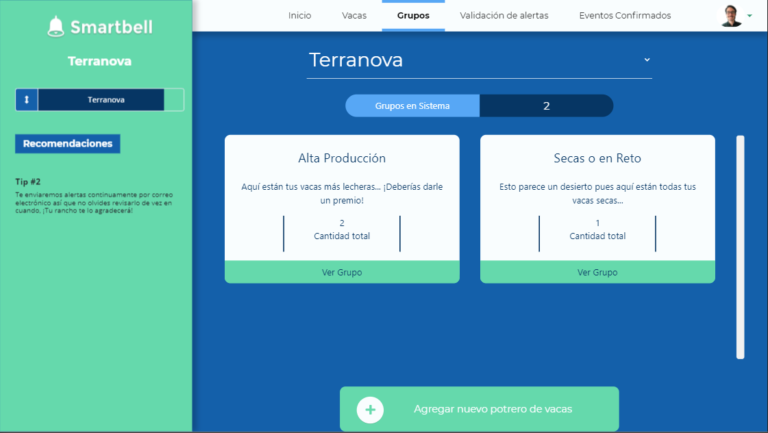
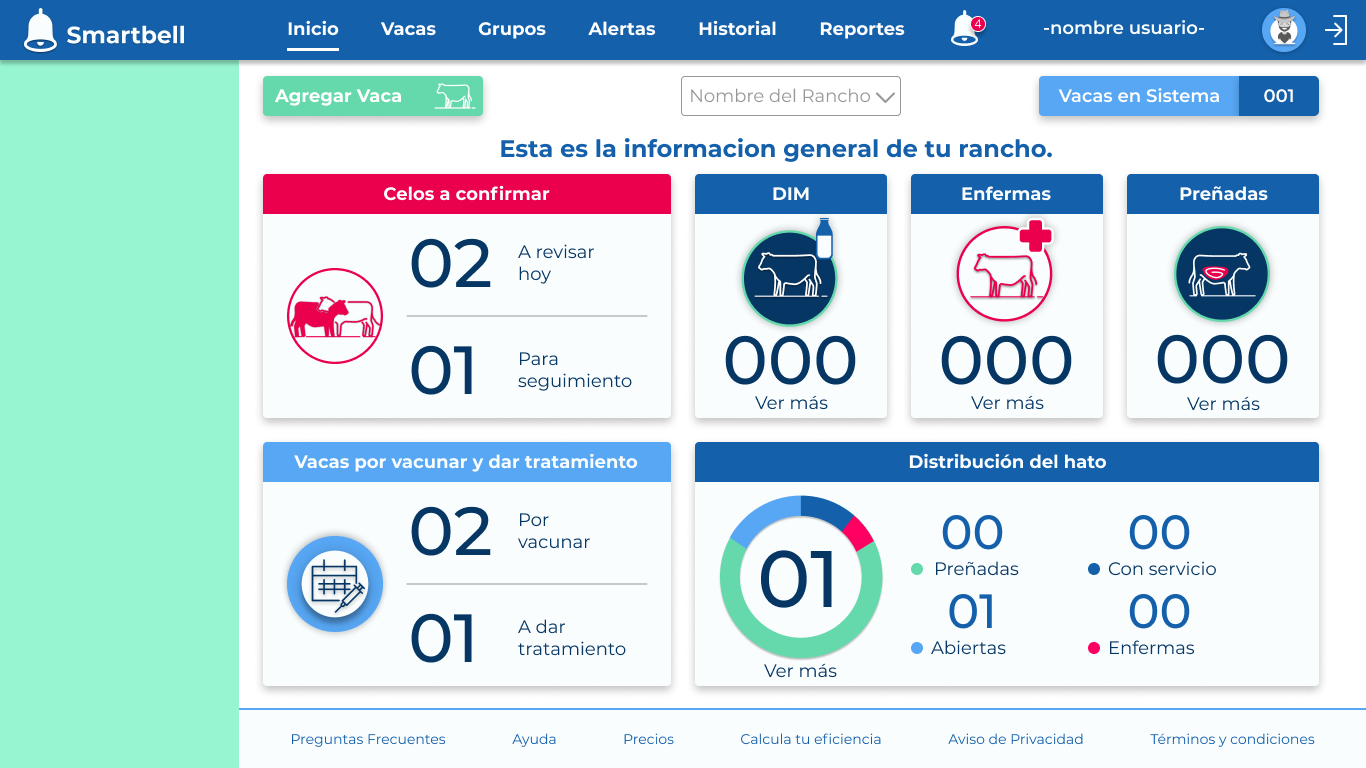
Crafting the User Interface
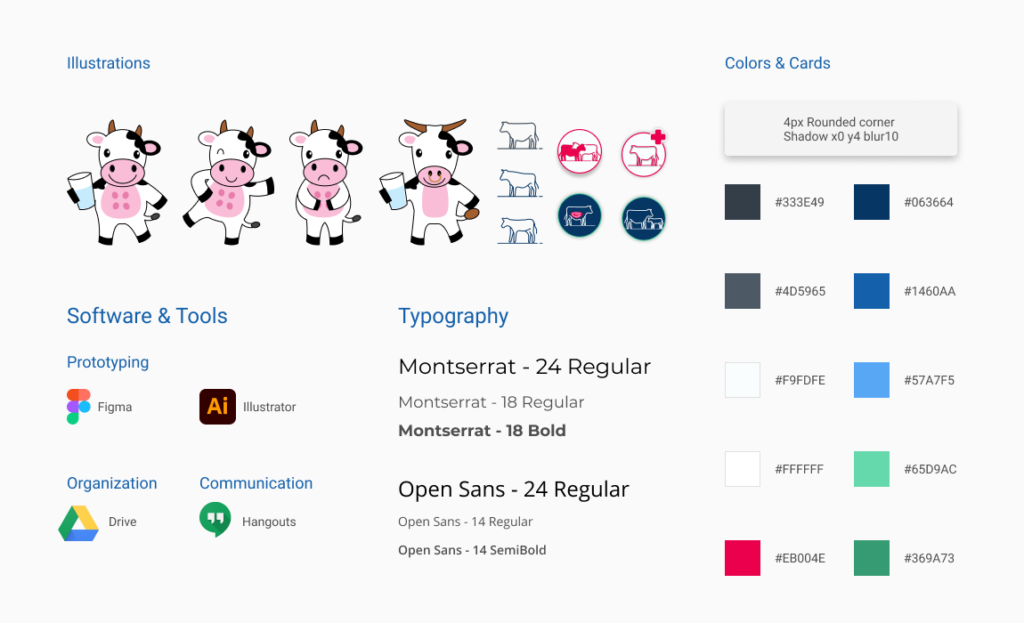
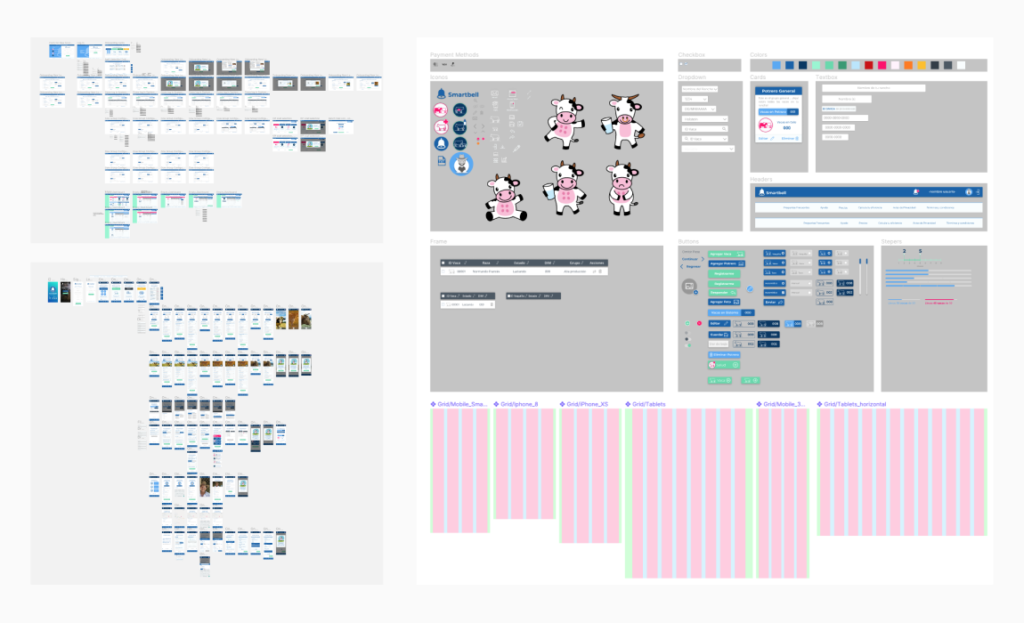
We went for a simple UI with high contrast, similar to products like Facebook, folliwing Material Design principles for the interface, rounded corners, shadows and high contrast colors.
Both wireframes and prototype were made using Figma, this tool allowed us to work online with the rest of the team, we usually made online sessions were we discuss design decisions along with the dev team to validate feasibility.
In order to standardize UI components and create a consistent product, I created a UI library that is constantly being feeded, including colors, buttons, cards, icons, illustrations and so on.
As we would be using Vuetify.js, we followed its standard 12 columns constructions to create the layout of each page, this simplified design decisions and created a smoother transition for the dev team.
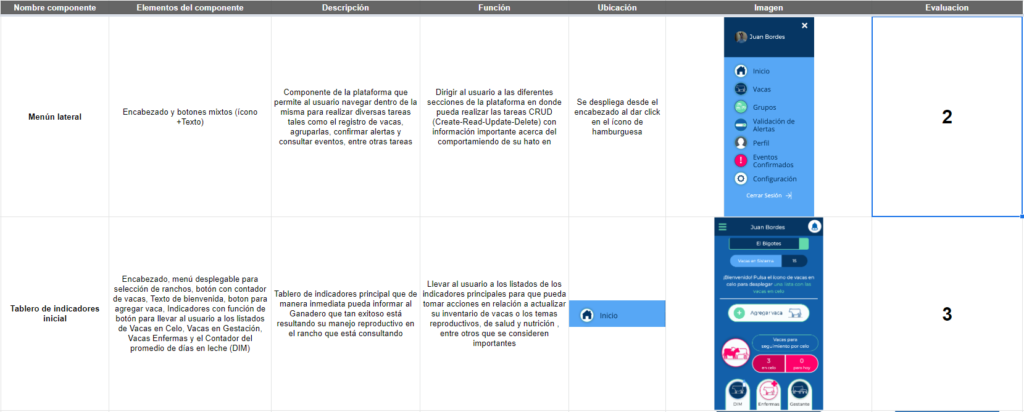
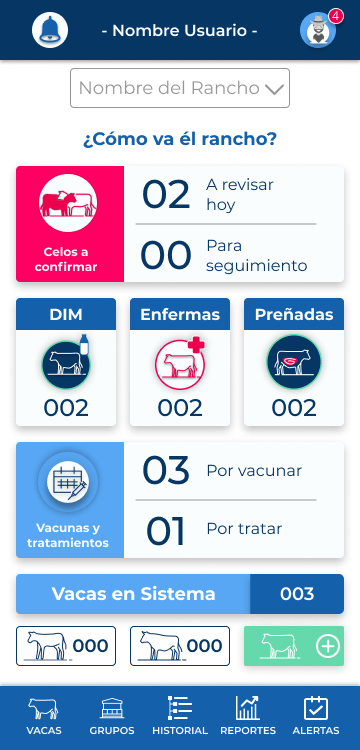
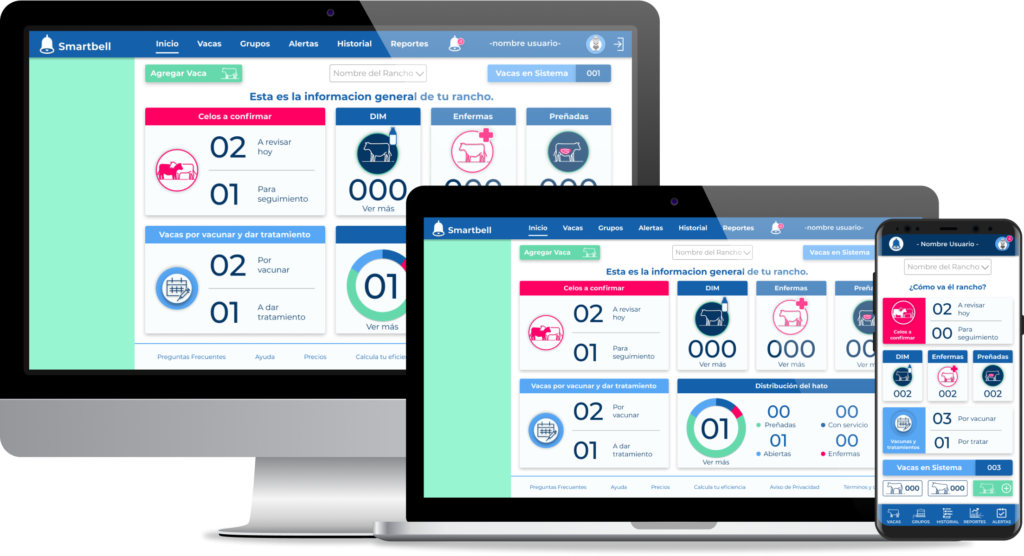
The mobile version main pages
Validating design decisions through user testing
In order to validate design usability we conducted several user tests during the design process through the think aloud protocol, the audio was recorded and after each user test session we made an analysis meeting looking for design opportunities to implement them, depending on their severity.
Some of the findings discovered are listed below
- Heat Button: The heat button in cow profile needs to be always unlocked until the cow is confirmed as pregnant, it will be unlocked if there is an aboirtion or a delivery
- Insemination Event: When doing an insemination, it is necessary to add a counter for the number of insemination that is being applied, in order to keep track of the average tries of insemination before a cow is pregnant
- Dry Alert: We need to generate a new alert when the DIM (Days In Milk) is under 305 to remember the user to stop milking the cow
Having the user to try and test our designs is vital for a proper development, their insights and feedback are invaluable to improve our product quality.
Coding the UI
Working on a small startup gives a lot of opportunities, one of them was to learn Front-End, I consider that a good designer needs to know the tools used to materialize their design.
With previous studies in computer science, I started studying front-end languages through different online resources, guided by the developers and the Vuetify.js documentation.
I also had to learn how to work with a dev team, using GitHub to keep up to date all the progress through commitments and the daily stand-ups to show progress, ask for help and agree on what to work next.
To start coding, I chose Visual Studio Code as my source-code editor, my first tasks was to work on the OnBoarding process, here I started to gain speed and good practices while coding, Google was my close friend at this stage when I had any doubts, and all code was verified by the rest of the developers.